How to build a light indicator of electricity price

Recently, there was an article in Ilta-Sanomat about a man who had made a smart light indicating the current electricity spot price with a color. I really liked the idea and decided to try to build a similar automation and an indicator light with what I already have in use: the Philips Hue light system and Frends iPaaS (integration platform as a service). Not many of us have access to a full featured low-code integration platform like Frends, but the automation is surprisingly easy to set up also using many other automation systems.
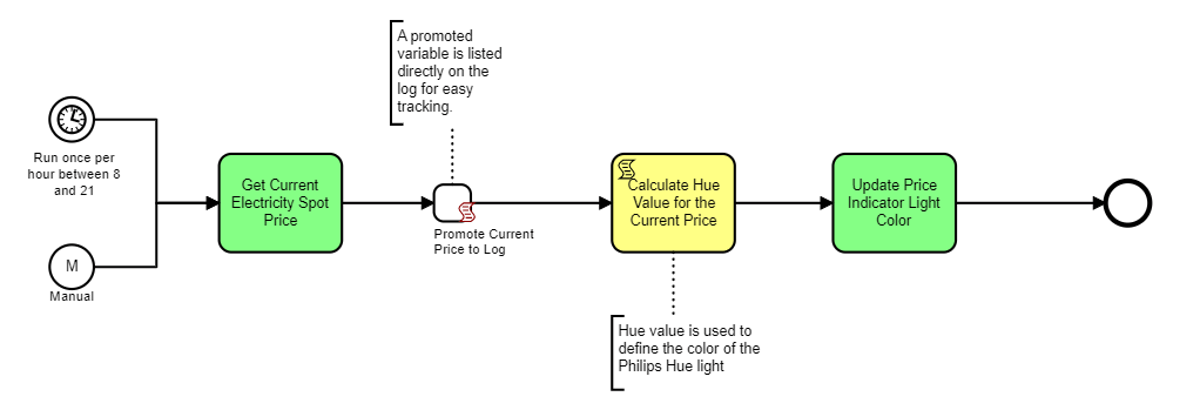
Let's start with the automation process picture to get an idea of the required automation steps:

The colored boxes are the three steps needed:
- Get current electricity spot price.
- Calculate the hue color value representing the current electricity spot price.
- Command the price indicator light to use the calculated hue color value.
Get current electricity spot price
As I live in Finland, I want to use electricity spot price data for Finland, produced by Nordpool, the Pan-European power exchange. Unfortunately, Nordpool does not offer a free of charge API (application programming interface) for getting the electricity price information. However, the Entsoe Transparency Platform provides a free-to-use API for the Nordpool prices. In this example, I opted to use the api.spot-hinta.fi REST API, which offers free and very easy to use REST API to get the current Nordpool electricity spot price.
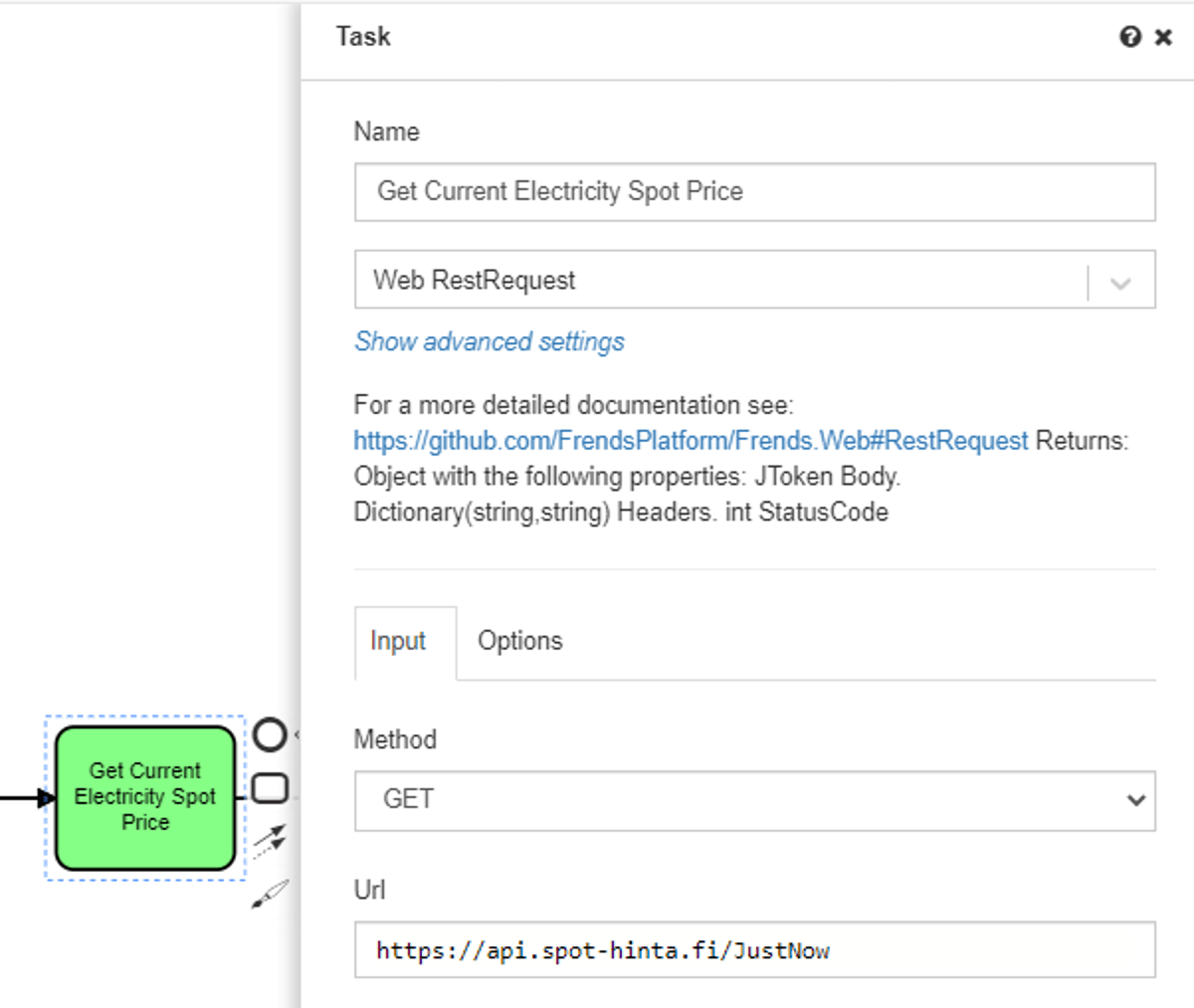
In Frends, APIs are consumed by using a RestRequest Frends Task. A Frends Task in general is a functional componen or building block used to build the automation process a bit like using Lego bricks. Each task performs a certain function and is configured with Input parameters and Options to achieve the wanted result.
In this case, we just need to make a very simple GET API request to API-endpoint https://api.spot-hinta.fi/JustNow to get the current electricity spot price. For this, you just configure the Method parameter to have value GET and the API-endpoint URL to the Url parameter.

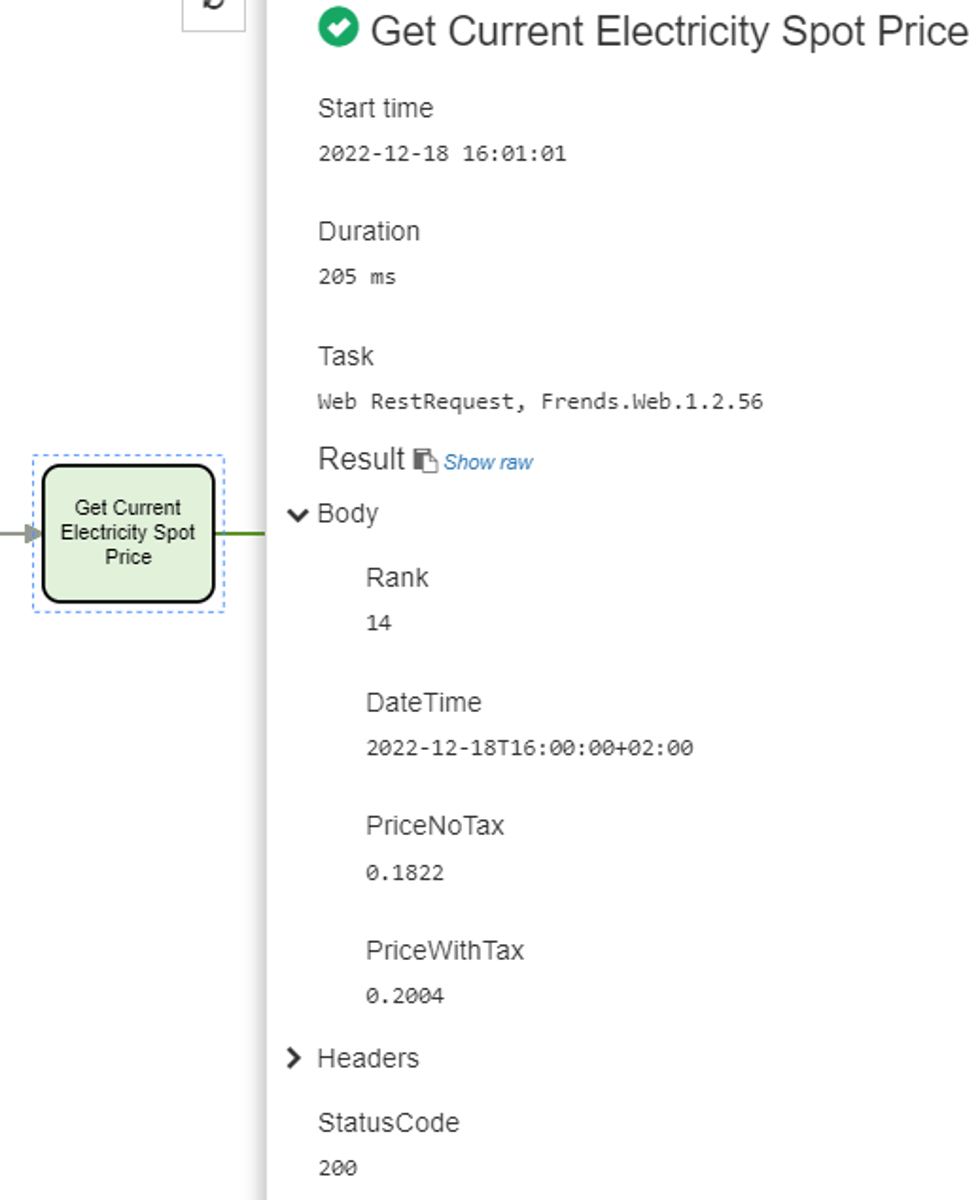
When the process is run, this is how the result looks in the Frends process execution details view:

In the Body-section, you can see the current electricity spot price without tax (PriceNoTax) and with tax (PriceWithTax). By default, Frends shows the data returned by the API in a formatted mode. Here is an example how the API returns the data in raw JSON format:
{
"Rank": 14,
"DateTime": "2022-12-18T16:00:00+02:00",
"PriceNoTax": 0.1822,
"PriceWithTax": 0.2004
}
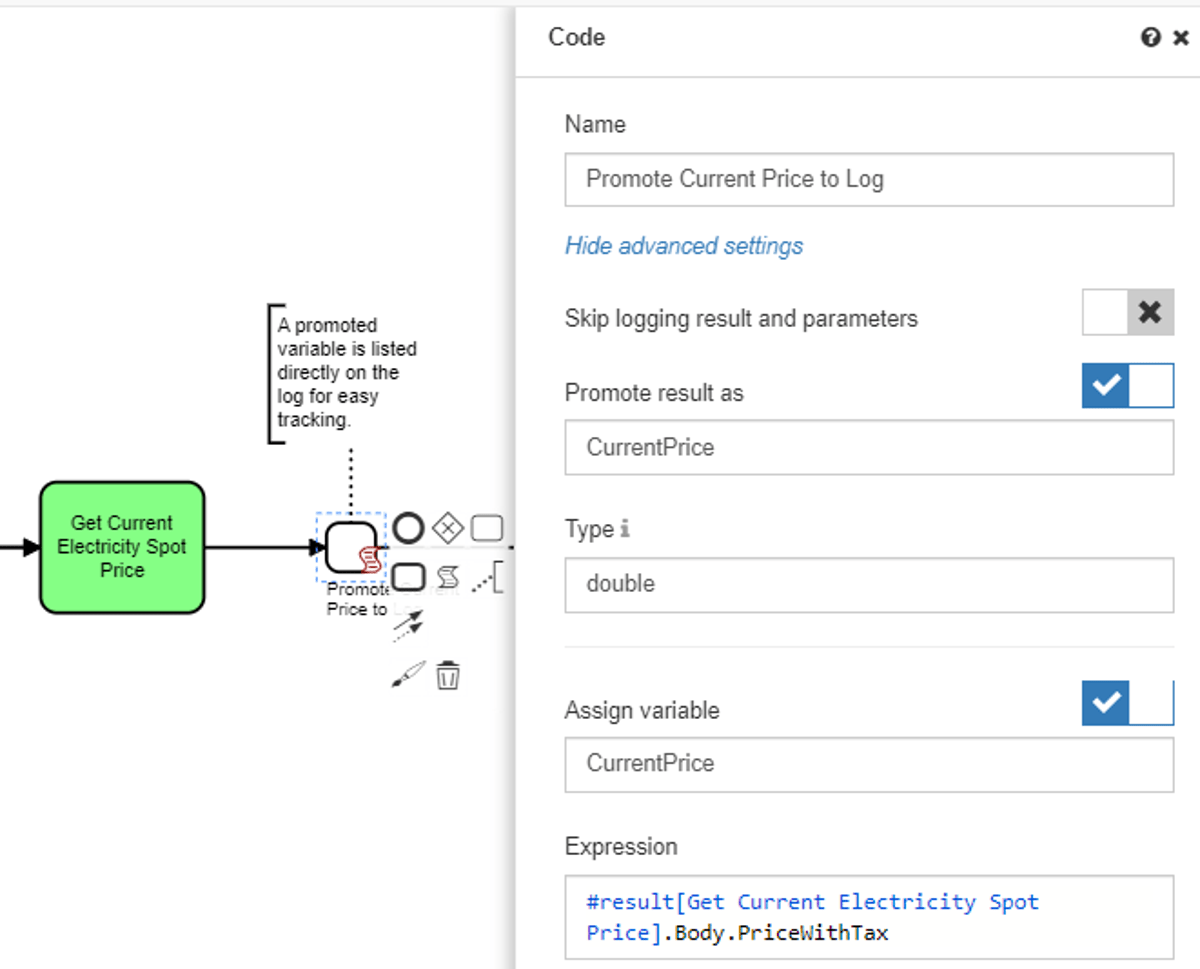
Next, in my example process, I store the PriceWithTax to a so-called Frends variable, which I also promote to the Frends log to allow for me to easily see from the Frends process log, how the price has changed over time. This is a completely optional step.

In the picture above, you also see an example of Frends a low-code reference in the Expression field. The #result[Get Current Electricity Spot Price] refers to the Get Current Electricity Spot Price task and .Body.PriceWithTax refers to the PriceWithTax field value returned in the Body of the Task's result.
Calculate hue color value representing the current electricity spot price
I decided to use green color to represent cheap electricity price starting from 0, blue color for mid-price and red color for high electricity price. Also, I wanted the price indicator color not to be just one of these three colors, but for the color to dynamically shift across a color gradient green-blue-red. The Hue light bulb color is set by a hue color value, which can be calculated to reflect actual changes in the electricity price.

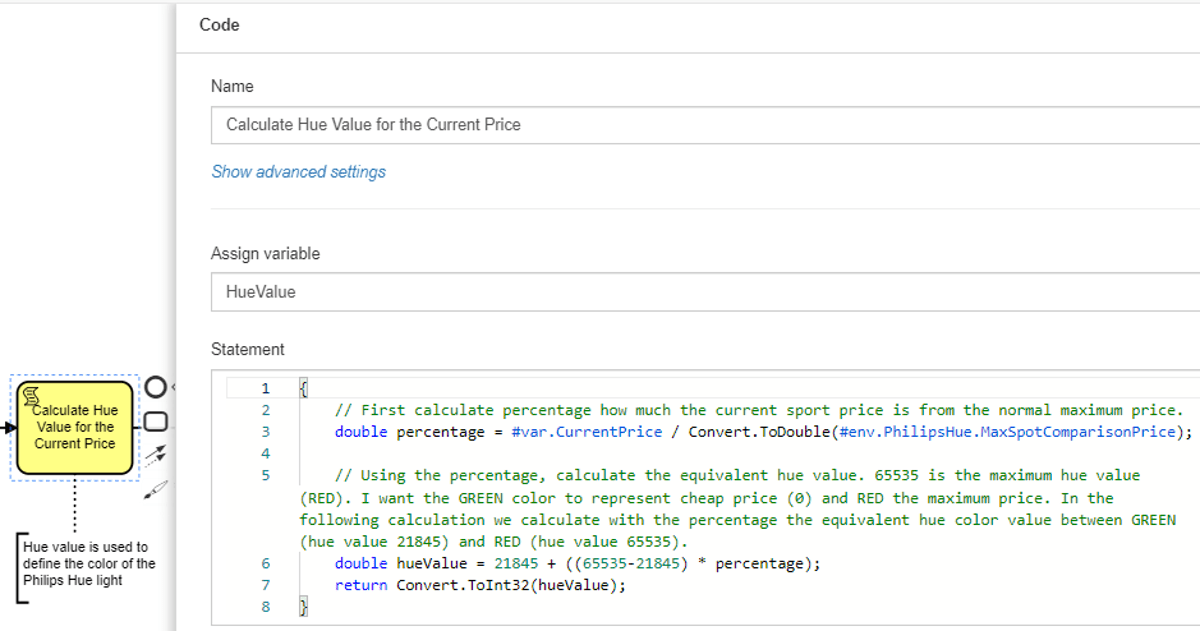
In Frends, there are many ways to do this kind of calculation. For clarity, I chose to use the Code block, where you can use standard C# for example to do more or less complex calculations. The color value calculation is rather simple. Basically, I just first calculate how much the current price is of the normal maximum spot price. Next, I calculate the equivalent hue color value between GREEN (price 0, hue value 21 845) and RED (maximum normal price, currently 0,70 €/kWh, hue value 65 535).

I will not explain the calculation in detail, but please ask if the logic does not seem clear from the code and the comments.
A few words about the #-prefixed Frends low-code variable references used in the code: in the Frends statements and expressions, we can use a mixture of standard C# and Frends low-code references to Frends variables like #var.CurrentPrice and #env.PhilipsHue.MaxSpotComparisonPrice. As you may recall, earlier in the process, the current price from the first API call's result was stored to the #var.CurrentPrice variable.
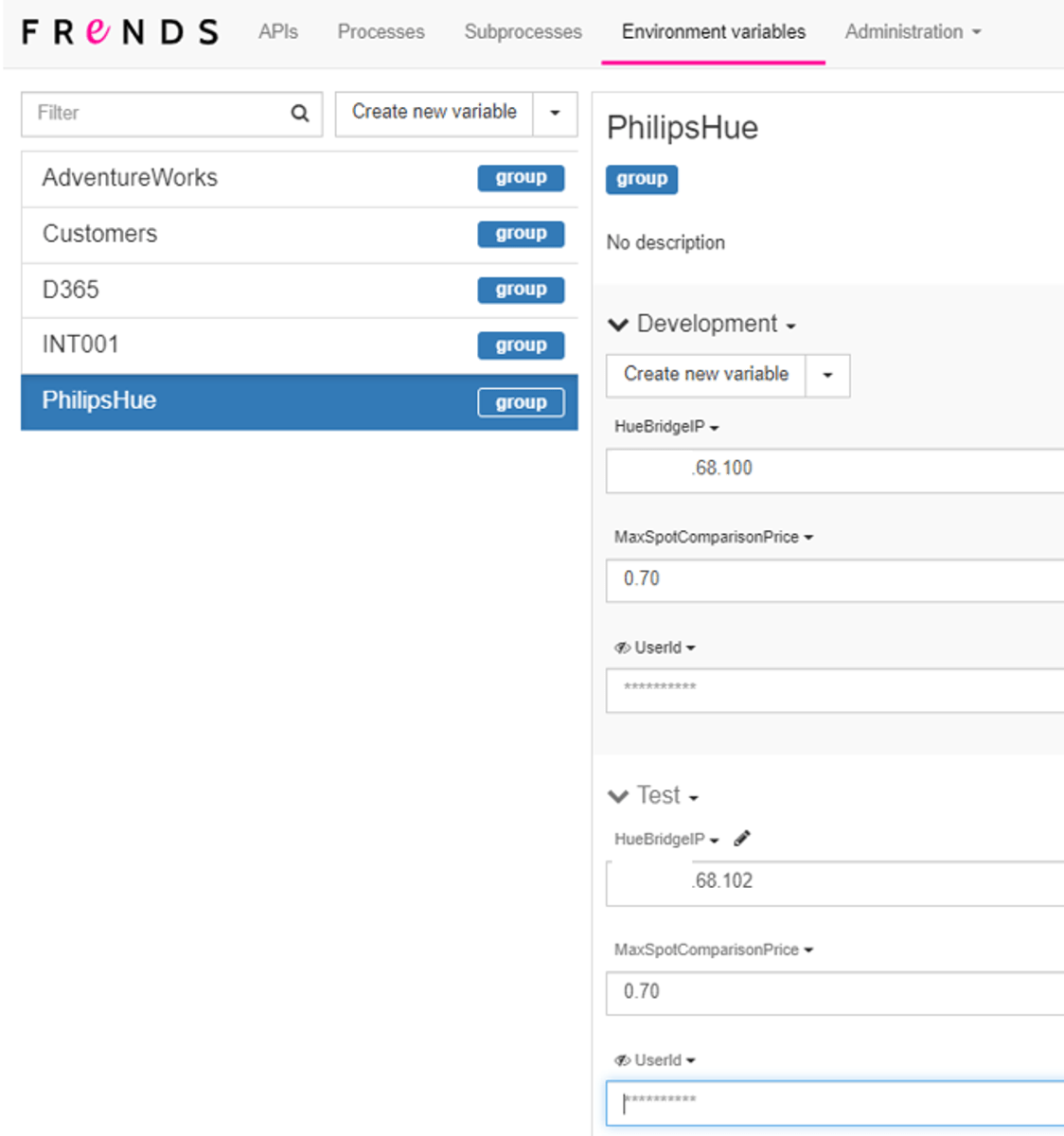
Instead of using a static numeric value in the code for the maximum normal spot price, I use Frends environment variable #env.PhilipsHue.MaxSpotComparisonPrice. Environment variables are just parameters you can easily manage in Frends. It is much easier and safer to change the variable's value than to change the code whenever you want to change the value. As you see from the screenshot below, environment variables are a great way to store for example addresses and credentials. Also, if you have the same process running in different environments, you can have different environment variable values for each environment.

Note: the full HueBridgeIP is not shown in the picture above for security reasons.
Command the Philips Hue light bulb to use the calculated hue color value
Philips Hue Light bulbs can be controlled with API calls when you also have the Philips Hue Bridge device. You need to follow these instructions to find the bridge's IP address and to set up an API user: https://developers.meethue.com/develop/get-started-2/
Now, assuming that the Philips Hue API setup is done and as we have already calculated the hue color value to represent the current electricity spot price, the rest is easy.
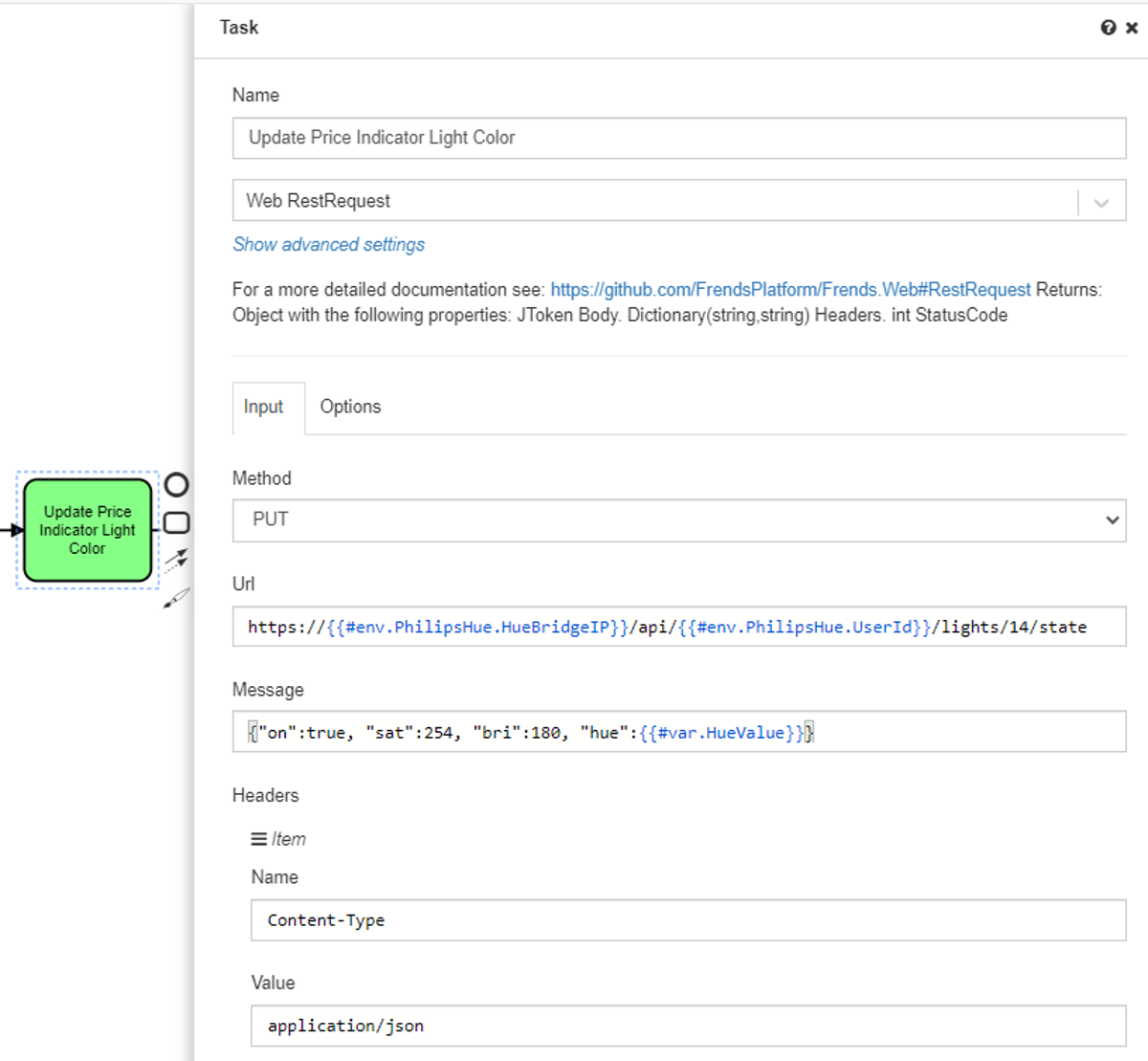
Once again, we use the RestRequest Frends Task to do the required REST API call to Philips Hue API.

- Method: When changing a Hue light bulb's state (such as color), the Hue Lights API requires to use the PUT method.
- Url: In the URL, we need to have the Hue bridge's IP address. Instead of putting the IP address as a static value, we use the #env.PhilipsHue.HueBridgeIP to make it easy to change the IP address if necessary. I'm planning to later implement a dynamic detection of the Hue bridge IP address, but for now, the IP is stored in an environment variable. Also, the UserId needs to be part of the Url and is stored in an environment variable in this example.
- Message: In the request message, we send a simple JSON message. The most important field in this case is the hue for which we give the hue value calculated in the previous step (#var.HueValue). The full documentation of the Lights API and different fields: Lights API. You need to register in order to be able to view the documentation.
When the process is run, voilà, the Hue light bulb changes color representing the current electricity spot price. For example, when writing this article, the electricity spot price was 0.2043 €/kWh (20,43 cents/kWh) and the corresponding calculated hue color value was 34596 which the Philips Hue light bulb interprets as this green-blueish color:

Afterword
I hope this article gives a glimpse of how easy automation can be when there are APIs and an easy-to-use automation system available. Surely, some APIs are not this easy to use and many APIs require more complex authentication, but the principles are still the same.
Keep calm and automate on!
Wrote by: Jarmo Ollikainen, Frends Pre-Sales Architect
